前言
最近想学点新东西,对桌面端有些兴趣,就想学学Electron,想一个新的东西就得有一个项目作为实战基础,这样才有学习的动力与目标。
Electron简要介绍
Electron-vue简要介绍
项目搭建
1 | # 如果你没有vue-cli的话需要全局安装 |
如果你是windows用户,在安装期间遇到了关于node-gyp、C++库等方面的问题的话,请参考官方文档给出的解决办法。
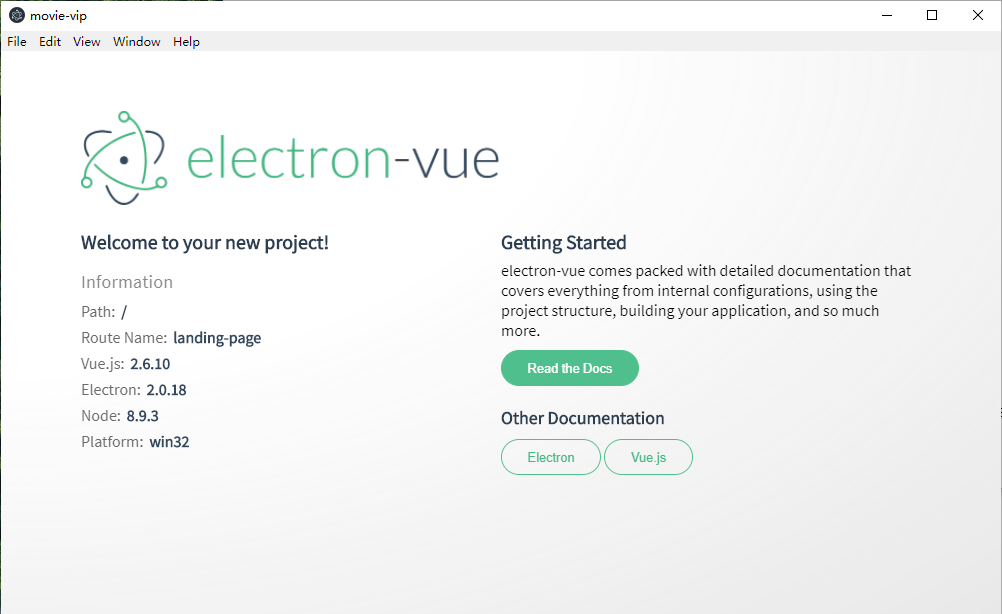
如果上述都没有问题,那么你将会看到如下界面:

过五关斩六将
以上为理想状态,让我们看看现实是如何的残酷。
背景
因为一些原因在前段时间将Nodejs版本从v8.3.0升级到稳定版本v10.16.0。稳定版嘛,以为一切正常,然后npm install老项目的时候node-sass安装不上,最后就把Nodejs升级到了v12.3.1的开发版,最后就一切正常了。
以下是在如下环境下进行的操作:
科学上网nodejs v12.3.1npm 忘记记录了windows 10 专业版
踩坑开始
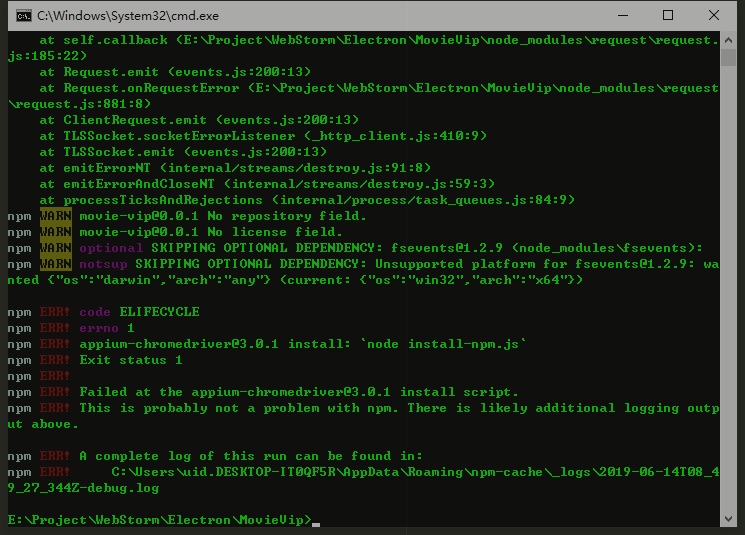
首先看一下,我npm install所遇到的错误:

经分析发现,某些版本下,chromedriver 的 zip 文件 url 的响应是 302 跳转,而在 install.js 里使用的是 Node.js 内置的 http 对象的 get 方法无法处理 302 跳转的情况;而在另外一些情况下,则是因为 googleapis.com 被墙了,此时即使采用科学上网的方法也仍然无法获取文件。
无论是上述哪种情况,可以使用下面的命令安装:(使用 cnpm 安装亦可)
1 | npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver |
然后以为一切正常,就npm run dev,结果可想而知,在运行日志中报错了。错误日志忘记截图保存了,大概意思提示就是electron没有正确安装,需要删除node_modules文件夹重新npm install。哦霍~那就再来呗,然并卵。最后想到也可能和安装chromedriver一样的问题,所以就找到了下在的命令安装:
1 | npm install electron --electron_mirror=https://npm.taobao.org/mirrors/electron/ |
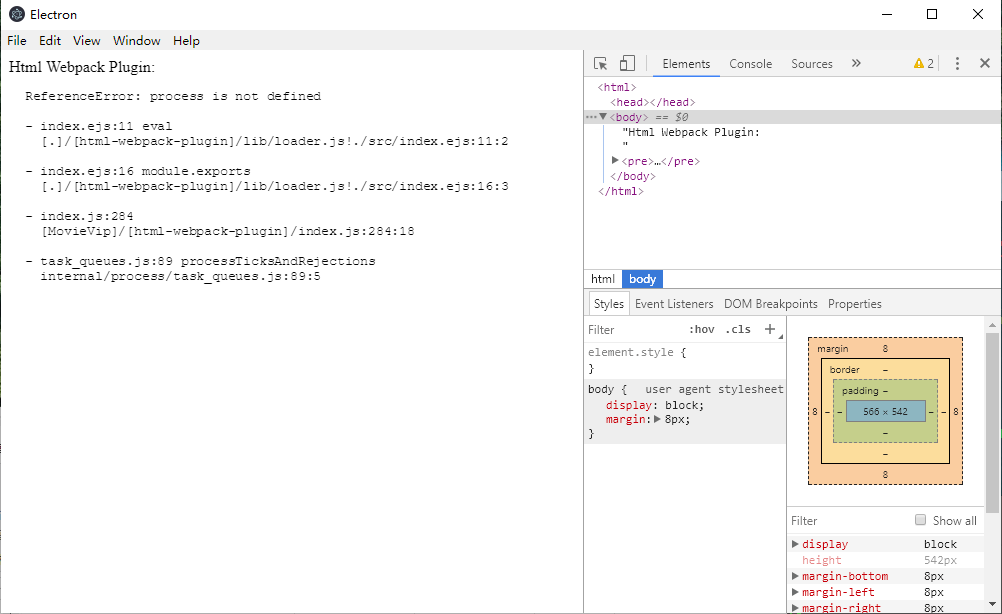
好的,大功告成,再次npm run dev,哇哇哇…,终于看到界面了。

1 | ERROR in Template execution failed: ReferenceError: process is not defined |
emmm…这是什么情况,一开始以为又是什么包没有安装好,一顿瞎操作过后它还是无动于衷。最后是在google上才搜到一个对应的issues:https://github.com/agalwood/Motrix/issues/267
我今天也遇到,谷歌了很久,终于解决了,技术把node 12.4开发版还原到10.16稳定版 然后删除node_modules 再install就可以了
也是唯一一个比较有效的解决方案,然后就卸载了v12.3.1的版本,重新安装了v10.16.0的稳定版。没有任何意外的再次遇到了node-sass安装问题。
1 | npm ERR! code ELIFECYCLE |
这种问题现在解决起来得心应手,依然使用淘宝镜像:
1 | npm install node-sass –sass-binary-site=http://npm.taobao.org/mirrors/node-sass |
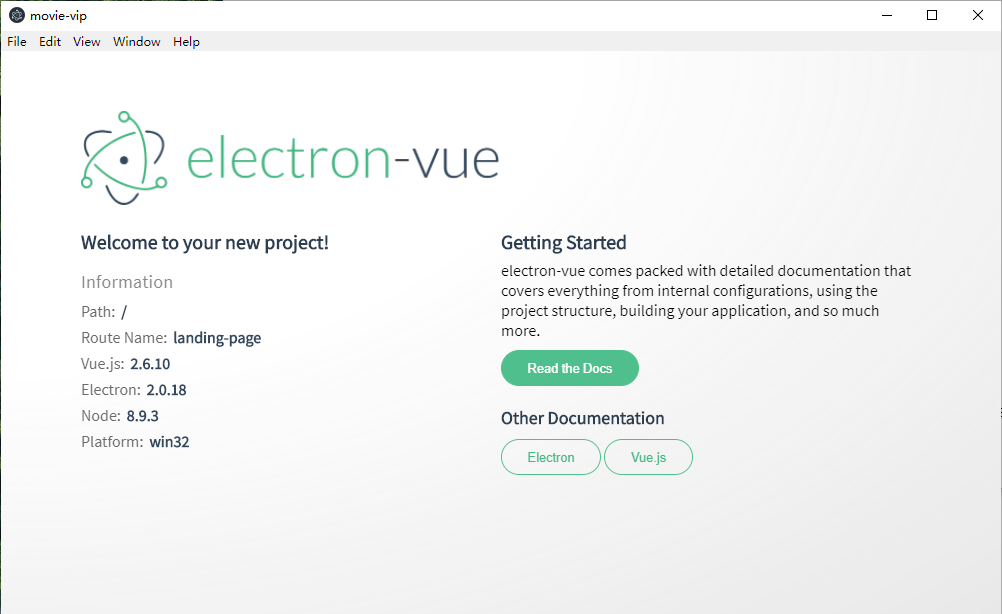
再再次npm run dev,完美,总算是看到了一个完整的界面。如下:

但是,我注意到日志中报错了。emmm…
1 | ┏ Electron ------------------- |
这里需要表扬一下google,对于Github上项目的issues的搜集baidu基本上是没有。搜索到一个issues:https://github.com/SimulatedGREG/electron-vue/issues/389
So, to summarize
In main/index.dev.js:
1 | - require('electron-debug')({ showDevTools: true }); |
In main/index.js in the createWindow() function:
1 | mainWindow.loadURL(winURL); |
问题的根本原因也没有去深究了,估计就是一些版本问题。
说明:代码中前面的+与-是github上代码对版本更新的提示,
+代表新增代码行,-代表删除代码行。blog中的code块没有对应样式,所以实际代码中不需要添加前面的+与-。
其它问题
因为有其它项目还是需要新版的nodejs,所以在后续中使用了nvm-windows进行版本切换。但是安装时又遇到到了一些问题。
1 | Error: `C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuild.exe` failed with exit code: 1 |
解决方案中这么写到:
使用
windows-build-tools,大部分肮脏的工作都是为我们完成的。全局安装它将依次设置Visual C ++包,Python等。
1 | npm install -global -production windows-build-tools |
然后另一个错误:
1 | Error: `C:\Program Files (x86)\MSBuild\14.0\bin\msbuild.exe` failed with exit code: 1 |
说法不一,有些说是因为node-sass导致的,别一种就是说需要把windows-build-tools安装到本地。
我是采取到安装到本地。npm install --production windows-build-tools@4.0.0
总结
一波N折过后,换来的就是解决问题的思路以及经验,然后技术问题还是得在google搜呀。感叹~
上面所说的是遇到问题后找到的解决方法,下面总结一下npm install时的顺序:
1 | // 安装node-sass |
以及各种版本:
nodejs v10.16.0npm v6.9.0windows 10 专业版
另外或许直接使用cnpm就不会有这些头疼的问题了。






