前言
一直都想接触下服务端的内容,以前看过python基础,但是因为在工作中基本上使用不到,所以基础看了几遍没有实际项目操作就忘记了,忘~记~了~
朝三暮四后最终选择了基于Nodejs的中间件Koa2完成了一个简单的RESTful风格的API项目。
项目中主要完成了以下API接口:
- 登录
- 用户的增删改查
- 图片上传、视频上传以及获取缩略图
- 图片、视频列表查询
- 节目新建(三表关联)
- 节目查询(三表关联)
项目根据
molunerfinn的全栈开发实战:用Vue2+Koa1开发完整的前后端项目(更新Koa2)教程搭建,在此感谢作者分享。
项目结构
1 | . |
项目依赖包
以下依赖的版本都是本文所写的时候的版本:
@koa/corsv2.2.3 (跨域)koav2.7.0koa-bodyv4.1.0 (解析post以及文件上传)koa-jsonv2.0.2 (Koa中间件)koa-jwtv3.6.0 (Koa token的中间件)koa-loggerv3.2.1 (Koa日志中间件)koa-routerv7.4.0 (Koa路由中间件)mysql2v1.6.5 (nodejs的mysql驱动)sequelizev5.12.1 (操作数据库的ORM)
为什么要使用
mysql2呢?因为使用mysql时启动项目sequelize会报Error: Please install mysql2 package manually,提示安装mysql2。
项目搭建
初始化项目
首先我们得新建一个项目文件夹koa-demo,然后用命令行进入该文件夹,执行npm init创建项目描述文件package.json
1 | E:\Project\WebStorm\Node\koa-demo> npm init |
命令行里会以交互的形式让你填一些项目的介绍信息,依次介绍如下:(不知道怎么填的直接回车、回车…)
- name 项目名称
- version 项目的版本号
- description 项目的描述信息
- entry point 项目的入口文件
- test command 项目启动时脚本命令
- git repository 如果你有 Git 地址,可以将这个项目放到你的 Git 仓库里
- keywords 关键词
- author 作者叫啥
- license 项目要发行的时候需要的证书,平时玩玩忽略它
然后就可以打开项目文件夹,可以看到自动生成的package.json文件
入口文件
接下来我们先加入入口文件index.js,写入基本内容:
1 | // index.js |
然后在控制台输入node index.js,发现报错,因为我们使用了es6的import/export
Babel引入
为了支持import/export我们需要引入babel转码器
1 | npm install @babel/core @babel/node @babel/preset-env @babel/register --save-dev |
然后在根目录添加.babelrc文件,写入
1 | { |
然后在package.json中的scripts写入
1 | "scripts": { |
然后运行npm run server就可以了,能看到输出服务启动成功,端口:3000,地址:http://localhost:3000,则说明我们的Koa已经启动成功了,并在3000端口监听。
热启动
用过vue-cli的都知道前端代码修改过后,会进行热启动,就免去了手动重启项目的麻烦,那么koa2中如何进行热启动呢?nodemon可以帮助我们~
1 | npm install nodemon |
然后在package.json中的scripts加入
1 | "scripts": { |
最后运行npm run start就可以了
断点调试
在IDE中断点调试需要配置一下
首先在打开菜单栏的
Run->Run Configurations然后点击绿色
+号,选择Node.js在右侧的
Configuration下面填入对应的参数Node interpreter:选择node的执行程序Node parameters: 填写参数,参数如下E:\Project\WebStorm\Node\koa-demo\node_modules\nodemon\bin\nodemon --exec E:\Project\WebStorm\Node\koa-demo\node_modules\.bin\babel-node可以理解为将
package.json中的scripts下的start命令加入了完整路径Working directory:填写项目目录JavaScript file:入口文件
环境搭建
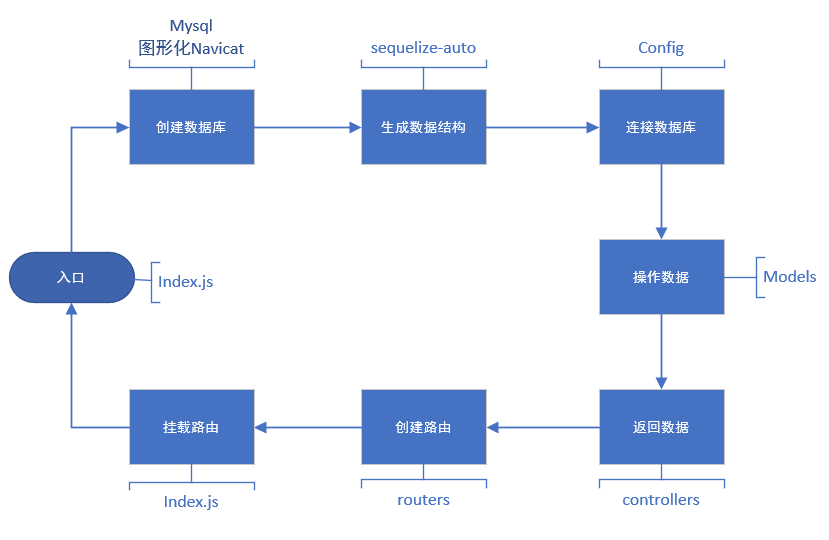
项目流程图
为了方便理解项目结构,我做一张图,我们就按照这个顺序进行环境搭建。

创建数据库
去MySql官网下载一个对应系统的安装程序,安装过程还是比较简单的,这里就不详细描述了
对于初次接触MySql的我,使用命令操作实在有此难为我了,还好之前装了个可视化的工具Navicat(破解版),当然也有一些免费版的,例如:Windows上HediSQL,macOS上Sequel Pro。
好了,现在我们先创建一个连接
koa- 连接名:
koa - 主机名或IP地址:
localhost - 端口:
3306 - 用户名:
root - 密码:
123456
- 连接名:
然后新建一个数据库
demo- 数据库名:
demo - 字符集:
utf8 – UTF-8 Unicode` - 排序规则:
utf8_general_ci
- 数据库名:
最后我们创建两个表
user与resource
user表:
| 字段 | 类型 | 长度 | 主键 | 说明 |
|---|---|---|---|---|
| id | int(自增) | 255 | 1 | 用户ID |
| nickname | varchar | 50 | 昵称 | |
| username | varchar | 50 | 用户名 | |
| password | varchar | 128 | 密码 | |
| creationTime | datetime | 0 | 创建时间 | |
| updateTime | datetime | 0 | 更新时间 |
resource表:
| 字段 | 类型 | 长度 | 主键 | 说明 |
|---|---|---|---|---|
| id | int(自增) | 125 | 1 | 资源ID |
| name | varchar | 255 | 资源名称 | |
| size | double | 0 | 资源大小 | |
| measure | varchar | 255 | 分辨率 | |
| thumbnail | varchar | 255 | 资源地址 | |
| operator | varchar | 255 | 操作者 | |
| time | datetime | 0 | 创建时间 |
生成数据结构
我们需要把数据库的表结构用sequelize-auto导出来。
由此,我们首先全局安装sequelize-auto
1 | npm install -g sequelize-auto |
进入server的目录,执行如下语句
1 | sequelize-auto -o "./schema" -d demo -h localhost -u root -p 3306 -x 123456 -e mysql |
-o参数后面的是输出的文件夹目录-d参数后面的是数据库名-h参数后面是数据库地址-u参数后面是数据库用户名-p参数后面是端口号-x参数后面是数据库密码,这个要根据自己的数据库密码来!-e参数后面指定数据库为mysql
然后就会在schema文件夹下自动生成两个文件:
1 | // user.js |
1 | // resource.js |
连接数据库
跟数据库打交道的时候我们都需要一个好的操作数据库的工具,能够让我们用比较简单的方法来对数据库进行增删改查。
我选用的是
Sequelize,它支持多种关系型数据库(Sqlite、MySQL、Postgres等),它的操作基本都能返回一个Promise对象,这样在Koa里面我们能够很方便地进行”同步”操作。更多关于
Sequelize的用法,可以参考官方文档,以及这几篇文章——Sequelize中文API文档、Sequelize和MySQL对照、Sequelize快速入门
安装Sequelize依赖
1 | npm install --save sequelize |
然后在server目录下的config目录下我们新建一个db.js,用于初始化Sequelize和数据库的连接。
1 | // config/db.js |
数据库操作
接着我们去models文件夹里将数据库和表结构文件连接起来。在这个文件夹下新建一个user.js的文件。
所谓增、删、改、查,那么我们就先来写一个新增用户的操作。
1 | // models/user.js |
业务逻辑操作
现在我们就需要写一写接收参数后的一些操作以及返回信息。
1 | // controllers/user.js |
写完这个还不能直接请求,因为我们还没有定义路由,请求经过Koa找不到这个路径是没有反应的。
创建路由
在routes文件夹下写一个api.js的文件。
1 | // routes/api.js |
至此我们已经接近完成我们的第一个API了,还缺最后一步,将这个路由规则“挂载”到Koa上去。
挂载路由
为了节约篇幅,下面省略了一些代码,只写了上下文作为位置标记
1 | // index.js |
打开你的控制台,输入node app.js,一切运行正常没有报错的话,大功告成,我们的第一个API已经构建完成!
API 测试
接口在跟前端对接之前,我们应该先进行一遍测试,防止出现问题。
在测试接口的工具上我想postman的大名应该众所周知了,官网下载安装好后便可使用。
其它接口的完善
刚才实现的不过是一个简单的用户新增接口,但是我们要实现一个完整的系统demo,还需要做一些工作。
剩下的API添加,基本上只需要在model和controllers写好方法,定好接口即可~
下面主要列举一下上传接口以及分页查询接口的一些知识点。
图片上传
在项目根目录下我们创建的有一个upload文件夹,上传成功后的图片就存储到这里,那么这里的图片怎么通过链接访问呢?这就需要我们搭建一个简易的静态资源服务器了。
静态资源
这里提供两种方法:
koa-static中间件
1
npm install koa-static
1
2
3
4
5
6
7
8
9// index.js
//...
import statics from 'koa-static'
import path from 'path'
app.use(logger())
// 静态服务
app.use(statics(path.join(__dirname, './upload/')))我们在upload目录下新建一个
image文件夹,用来放图片文件,然后挂载好后启动服务就可以使用http://localhost:3000/image/test.jpg查看图片了。注意:将
upload目录配置为静态资源,那么访问的时候不需要输入upload,而是直接访问下级目录
Nginx搭建静态资源
这里使用
Nginx进行搭建,在官网下载稳定版本,解压后打开conf文件夹下的nginx.conf进行修改配置1
2
3
4
5
6
7
8
9server {
listen 3001;
server_name localhost;
location /upload/ {
root E:/Project/WebStorm/Node/koa-demo/;
autoindex on;
}
}然后运行
nginx.exe即可,然后我们在upload中添加一张图片,打开浏览器输入http://localhost:3001/upload/test.jpg便可看见图片
接口编写
在models下创建一个resource.js
1 | // models/resource.js |
主要是用来存储图片的一些数据到数据库
下面我们在controllers下创建一个resource.js
多文件需要遍历
ctx.request.files,与文件一起传过来的参数在ctx.request.body中获取
1 | // controllers/resource.js |
接收到图片后,再想获取图片的尺寸需要
npm install probe-image-size,刚开始的时候一直在image-size上折腾,真是搞了好久,一直以为是自己哪里用法不对。后来才发现是对流形式的不支持,就换到了probe-image-size.
最后在routes添加接口
1 | // router/api.js |
获取视频缩略图
上传视频后在我们一般都需要获取视频的缩略图,用来在前端列表中展示。
我们使用FFmpeg,一个领先的多媒体框架。
首先在官网下载对应平台的包。我这里使用的是windows,下载完成后将FFmpeg解压到D:\ffmpeg下。
并配置好系统的环境变量,添加D:\ffmpeg\bin到系统变量。详细点击查看
如果设置环境变量无效的话,还可以手动设置ffpemg的位置。
FFMpeg.setFfmpegPath('D:/ffmpeg/bin/ffmpeg.exe')
然后在项目目录安装node的中间件fluent-ffmpeg
1 | npm install fluent-ffmpeg |
然后就可以使用了。
1 | import FFMpeg from 'fluent-ffmpeg' |
其它操作请参考官方文档
分页查询
这里的查询主要是查询上传的图片的信息,返回给前端进行列表展示。
所以接口与上传接口同在resource.js文件中。
1 | // models/resource.js |
1 | // controllers/resource.js |
1 | // router/api.js |
至此,KOA2中实现RESTFul 风格的API就算完成了。
一对多的多表分页查询时会在子查询里中分页,可使用
subQuery:true。详见项目中节目查询的代码。
总结
最后将本文的项目代码放至了Github,如果这个项目对你有帮助,希望大家可以fork,给我提建议,如果再有时间,可以点个Star那就更好啦~

