前言
搭建完blog后,操心的事儿就是blog中的图片如何存放了。最开始在简书中记录,然后图片上传到简书,再使用它的外链,不过这样太麻烦。再后来就折腾blog,从中了解到了一些图床,七牛、微博、又拍云等,不是收费就是出了防外链。免费的也有SM.MS,不过属于大杂烩,如果管理哪天关了服务,Blog上的文章大部分只有碎图了。
好在因为hexo主题,在Jerryc的blog中了解到他的图片链接都在jsDelivr域名下,然后就一顿百度Google,在Google搜到了这么一篇文章:使用 jsDelivr CDN 加速 Github 仓库的图片,以作为博客的图床。
实际搭建了一下,以下内容摘抄自原文章内容,进行了简单的排版。
关于jsDelivr
jsDelivr 是国外的一家优秀的公共 CDN 服务提供商,也是首个「打通中国大陆(网宿公司运营)与海外的免费 CDN 服务」。jsDelivr 有一个十分好用的功能——它可以加速 Github 仓库的文件。我们可以借此搭建一个免费、全球访问速度超快的图床。
声明:静态文件主要是缓存在 jsDelivr 的 CDN 节点上,确保 GitHub 承受最小的负载,并且你还可以从 GitHub 仓库获得快速简便的静态文件托管。
jsDelivr is a public, open-source CDN (Content Delivery Network) developed by ProspectOne, focused on performance, reliability, and security. It is free to use for everyone, with no bandwidth limits2.
jsDelivr is the only public CDN with a valid ICP license issued by the Chinese government, and hundreds of locations directly in Mainland China.
实际搭建
创建仓库
首先得在GitHub创建一个存放静态文件的仓库,这个无须多言。不会的点此链接查看如何创建。
获取token
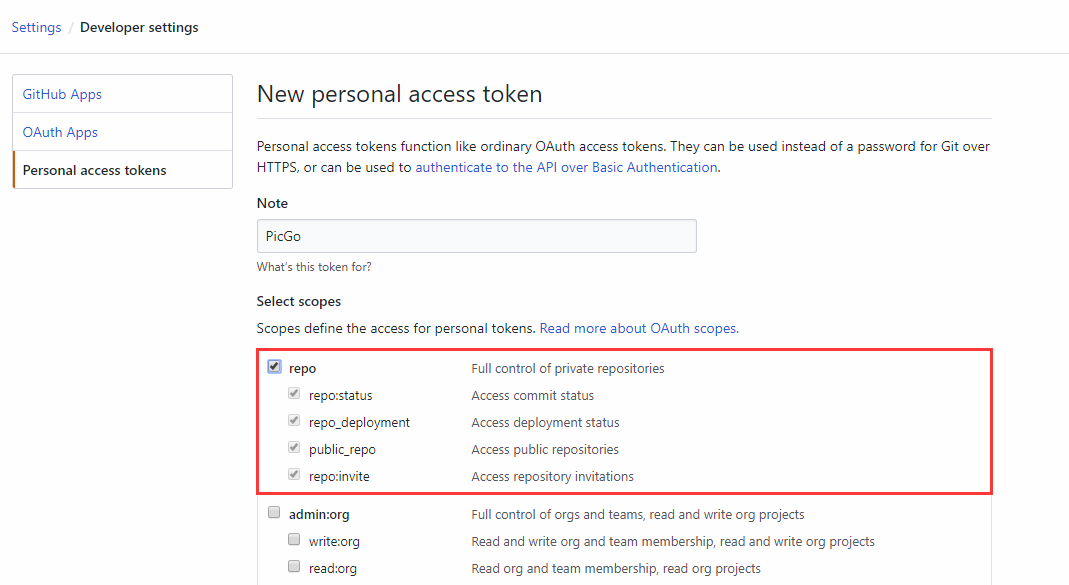
访问https://github.com/settings/tokens,点击
Generate new token按钮
填入
Note,勾选repo
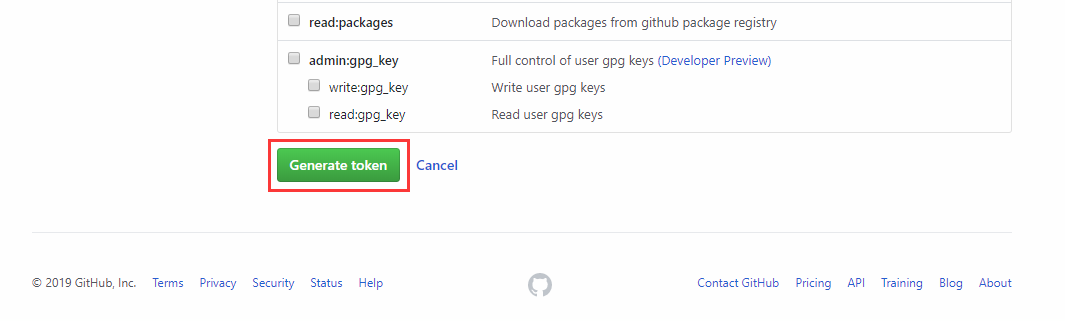
滚动到最下面点击
Generate token
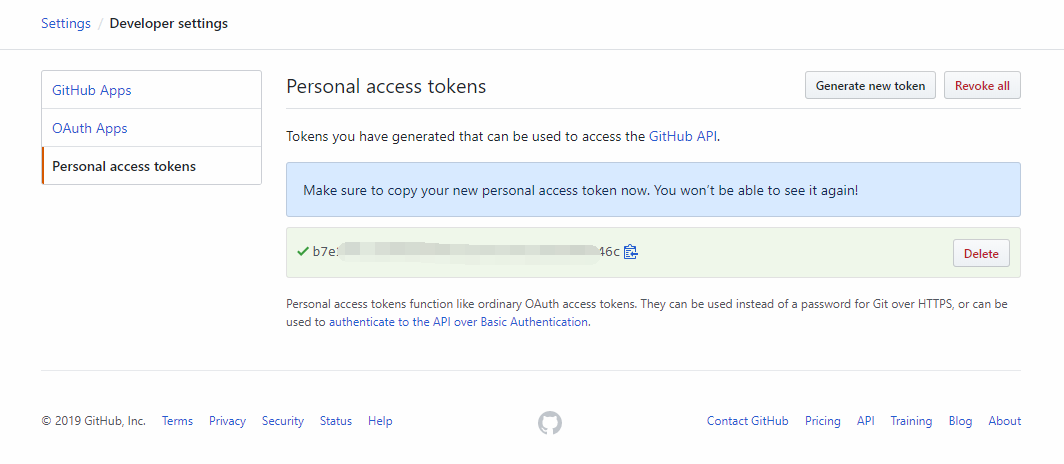
然后就将生成的
token复制下来,后面在PicGo配置的时候会用到。
如果没有复制并离开了此页面,是需要再生成一次的。进入之前输入的
Note中会有一个Regenerate token,点击再生成一次就可以了。
配置PicGo
首先下载安装
PicGo软件,Mac与Win都支持。下载地址:https://github.com/Molunerfinn/PicGo/releases然后打开
PicGo,进入到图床设置->github图床如下配置:

- 设定仓库名:填写你的仓库名称,格式:
用户名/仓库名- 设定分支名:仓库的分支名,一般填写
master就行- 设定Token:之前复制下来的
token- 指定存储路径:图片在仓库中的存储路径,
blog/image/可自定义名称- 设定自定义域名:访问图片的域名,例:
https://cdn.jsdelivr.net/gh/gorkys/CDN-Blog@master
gh:代表GitHubgorkys/CDN-Blog:用户名/仓库名@master:分支名称
一个完整的图片路径如下:
1 | https://cdn.jsdelivr.net/gh/gorkys/CDN-Blog@master/blog/image/jsdelivr-cdn-github/top.jpg |
搞定了
你可以通过 PicGo 方便地上传图片了,它支持拖拽、点击、剪贴板上传,上传后,图片链接直接复制的你的剪贴板中。
当然,你也可以通过 Git 命令,将本地图片批量上传到 Github 上,再替换成原文中的图片链接地址,以完成图片迁移的工作。
关于PicGo的使用,请参考官方文档
结语
整个过程比较简单,创建 Github 仓库,并获取 token,填入 PicGo 配置即可完成。
- 使用 jsDelivr 加速静态文件访问,能够优化博客体验。
- 在 Github 存储图片,利于博主对于图片的掌控。
- 使用 PicGo 的原因是因为能够方便地将上传图片到 Github,并直接获取 jsDelivr 的加速后的图片地址。
Github 仓库的容量有 1G 的上限,对个人博客来说绰绰有余,我目前博客所使用图片大小现在是 10M 左右。若想 100% 使用,则我的博文最少也得有上千篇了。

