前言
开发To-Do-List大部分的原因是因为看到了molunerfinn所写的Electron-vue开发实战的系列文章,比较详细的介绍了PicGo的开发流程,便就着文章教程开始了开发。
本篇文章主要是记录一下在Electron-vue开发实战中没有提及到的问题以及一些知识点。
构建完项目后,就找了个简单项目练练手,项目是模仿TIM的中自带的待办事项功能。所谓是工欲善其事,必先利其器(虽然市面上有很多更强大的类似应用,主要是用于自己练手),那就从它开始下手。
一个目标的建立,将是成就的开始。
书接上回,上回说到基于Electron-vue构建项目时遇到的一些坑,那么实际开发中又会遇到哪些灵异事件呢?且听我慢慢道来。
项目说明
项目地址:https://github.com/gorkys/To-Do-List(如果你喜欢它,或者对你有帮助,请点Star)
项目功能:
- 新建与编辑待办事项
- 恢复与删除已完成事项
- 完成事项进度条
- Mini窗口以及双击新建剪贴板数据
- 日程提醒
- 支持剪贴板新建事项
- Mini窗口仿迅雷动画(未完成)
技术栈:
electron-vueVueVuexlowdbelement-ui
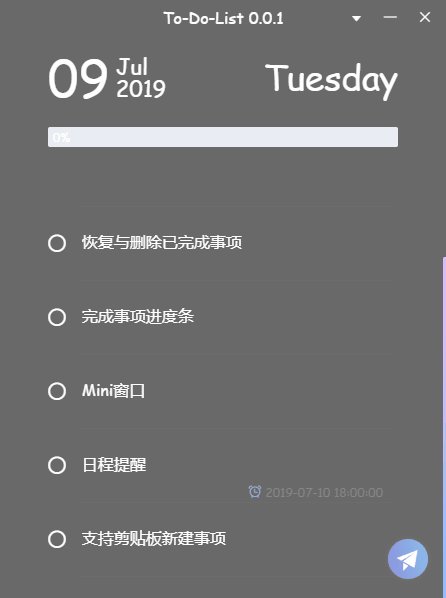
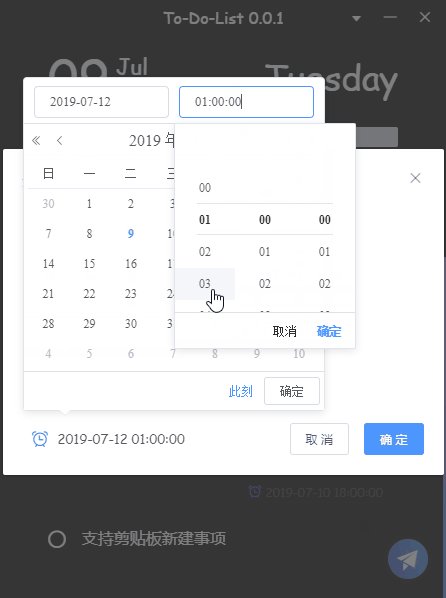
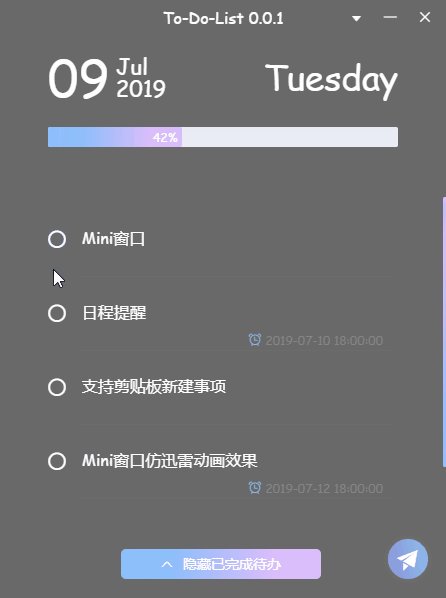
项目截图:


踩坑之旅
main进程中修改内容,重启应用后仍不显示相应内容
问题背景
问题发生在创建右键菜单,将菜单中click事件弹出dialog改为Notification,重启应用后还是弹出的dialog,而如果只是修改dialog中body的内容就能及时显示。当时要下班回家了,就没管它。
解决方案
到第二天打开电脑的时候,突然它就反映过来了,经过一系列的测试与排除,发现问题的根本原因是:
1 | // main/index.js |
引入了两个模块,而在使用时dialog并没有都使用到,导致的渲染不及时。只要注释或者删除多余引入就可以了。
开发过程中使用通知功能时,通知功能无效
问题背景
在解决上面的问题后,发现使用Notification后,不管如何点击都不显示,不报错。有bug只要报错就不可怕,但是呢,它就是无任何反映。
然后翻教程,以及官方文档,当然也不是一无所获,至少在通过CI发布以及更新的方式以及官方文档中都提到了windows下需要使用到appid。
1 | // main/index.js |
然而并不是这么简单。
解决方案
在electron的技术群内,得到一位大佬指点
原来是要先把应用打包好,然后在电脑中安装该应用并打开应用。这样appid才会注入到系统中。
在打包好后,果然打包好的应用实际上是已经有了通知的功能,并且在开发环境下也可以正常使用了。
electron-vue打包的正确姿势
问题背景
在解决通知问题时需要打包应用,npm run bulid后又出现了一系列问题。
受限于墙以及网络环境,很多人在尝试打包electron程序时都会碰到。
1 | Error: E:\Project\WebStorm\Electron\To-Do-List\node_modules\app-builder-bin\win\x64\app-builder.exe exited with code 1 |
解决方案
查阅了一些解决方案
- https://segmentfault.com/a/1190000013473230
- https://github.com/electron-userland/electron-builder/issues/1859
- https://juejin.im/post/5bc53aade51d453df0447927
首先是设置淘宝镜像:
1 | npm set ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/ |
或者是在C:\Users\用户名下找到.npmrc直接添加
1 | ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/ |
设置好后应该就可以将electron-v2.0.18-win32-x64下载下来了。
如果还是不行的话,那么就直接自己打开https://github.com/electron/electron/releases在找到对应版本,在浏览器中下载后,将文件放入%LOCALAPPDATA%\electron\Cache
然后就是一些electron-builder的包下载超时的问题
下载下来后解压到 %LOCALAPPDATA%\electron-builder\cache目录下,不知是否版本问题,在上面的文章中集体都是说下载包独立解压,但是在我这里并不适用。实际中在本机的目录如下
(注意nsis-resources的包是压解到nsis目录下的):
1 | ├── electron |
注意:以上所说目录若不存在,请手动新建(其实只要执行到某一步,就会自动生成该目录),目录中已有的缓存文件可以删掉
vuex两个页面之间的数据同步
问题背景
To-Do-List项目中有一个详细窗口还有一个Mini窗口,详细窗口中完成一个事项后,进度条状态改变,同时Mini窗口其实也是个进度,状态也应该相应改变,而在最初使用的是基础的vuex,相当于浏览器中开了两个标签,而这时vuex是不可能支持共享的。
后面就打算使用main进程进行中转操作,在查资料时看到了关于使用vue-electron脚手架进行vuex赋值时,失败的解决办法中有提到
如果没有多进程交互的需求,完全可以不引入这个插件(
vuex-electron)。
原来以前阴差阳错删除vuex-electron插件的引入让我避免了他所述的问题。
但是现在需要多进程交互了
解决方案
首先引入插件(其实构建项目时是已经默认引入了)
1 | // store/index.js |
然后在主进程的index.js中引入
1 | // main/index.js |
这样就可以多进程共享vuex了,你会发现在应用的目录下会生成一个vuex.json的文件,其实就是把vuex中的数据存到了本地。
修改element-ui的DateTimePicker组件样式
问题背景
因为应用的窗口大小原因,DateTimePicker组件的默认样式比较占地方,所以需要把样式修改一下。平常在组件内的样式中使用/deep/修改就可以了,但是这次并没有修改成功。
解决方案
除了使用/deep/来深度修改样式,还有就是引入文件的方式覆盖。
1 | // assets/reset.scss |
然后在组件中引入即可
1 | // components/todoList |
应用打包后,iconfont不显示问题
问题背景
element-ui中的图标还是少了些,没有的图标就使用了iconfont中的图标,在开发环境时将文件放入static\fonts下,然后在inex.ejs中引入
1 | // index.ejs |
可以正常显示,但是打包后,图标就不见了。
解决方案
翻了一下dist/electron/打包目录发现,其实只需要一个.就够了
1 | // index.ejs |
窗口透明状态
在main进程中创建窗口时参数加入transparent:true就可以使窗口透明,但是因为html默认是白色背景,所以需要在App.vue样式中加入
1 | html,body{ |
然后在主页面的样式中index.vue加入
1 | #box{ |
渐变进度条、渐变滚动条以及渐变的动画效果
渐变进度条
使用了element-ui的Progress组件,修改其样式如下:
1 | .progress{ |
渐变滚动条
使用了Chrome所独有的::-webkit-scrollbar属性,相关文档点击此处
1 | #todoList{ |
渐变的动画效果
使用渐变过后就不能使用:hover等伪类,但是有一个解决方案是使用 background-position来模拟渐变过渡。
参考链接:https://ask.helplib.com/css/post_476237
在线生成透明ICO图标站点推荐
目前找到的只有这个链接提供256*256的ico格式的转换
链接地址:http://ico.duduxuexi.com/
总结
本文主要讲述了在开发To-Do-List中所遇到的一些问题和踩的坑以及一些知识点,该项目花费了一个星期左右的时间,也许文中简单的几句话背后就是我无数次的查阅和调试。希望这篇文章能够给你的electron-vue开发带来一些启发。文中相关的代码,你都可以在To-Do-List的项目仓库里找到。
希望本文能够给你带来帮助,这是我最开心的地方。
如果喜欢,欢迎关注我的博客以及本系列文章的后续进展。
另外,再次感谢molunerfinn提供的electron-vue实战开发系列文章。






